What is Zoho Creator | The Basics| Design & Share Custom Forms |Using prevalidated Form Fields | Statless Forms |
With the basics in place, I guess, now its time for us to look into some of the advanced features that you can implement within Zoho Creator application.i.e you can come up with more customizations based on your requirements. This will be a combination of form’s design & a little more Deluge script that usual.
The Assignment :-
Application Name :- Event Management
Forms used :
- Master Form _Event Management (Stores data in Master View)
- Event Details Form (Stateless Form)
- Contact Details Form (Stateless Form)
Click to View Demo
This Event Management Application has the details of a particular event & the contact info of the person who is responsible for this event. I hope you would remember me saying in my earlier posts that, by default, Zoho Creator stores the data entered into the forms in tables, called as Views.
However, Zoho Creator has another set of forms called the Stateless Forms. i.e. the data entered within these forms, will not be saved. ( — what the heck! , what is the purpose of having a form that does not save data — , Hey! Friend, hold your horses. You will soon find out.)
As the name suggests, anything entered into the master form will be stored in its View. Stateless forms merely pulls the data from the master form & displays it for you to edit & confirm the edits. After doing the edits, when you go back to the main form’s View, you will notice that the edits have been implemented in the master-view as well. Sample Application here
The fields we will be using will be as follows
Master Form’s details
This is a regular form, Created the normal way. Forgot,see here
Event_Contact_ID*
Contact_Name – This is a required field
Contact_email
Contact_Phone
Event_Name – This is a required field
Event_Venue
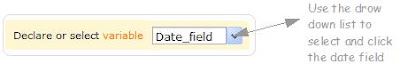
Event_Date
Stateless Form (Stateless forms are those, whose data are not stored in Zoho Creator.)
It is a single choice that eventually decides if a form is stateless or not.
Form Fields :-
Event Details Form (Stateless Form)
Event_Contact_ID* — > This will be a look-up field.
Event_Name
Event_Venue
Event_Date
Contact Form (Stateless Form)
Event_Contact_ID –> This will be a look up field
Contact_Name
Contact_email
Contact_Phone
Using the look up field to “show data from other forms”

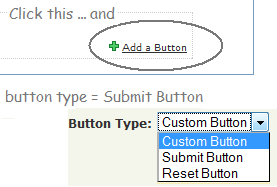
Remember to include the “SUBMIT” button in your stateless forms
The Tricky part – Deluge Scripting
Master form :-
The EventContact_ID* is the most important field, because, this links all the 3 forms in this application. Hence this has to be unique. We will be generating this UniqueID using deluge script.That means, the user is not allowed to enter anything in this field. Which in turn means, go back to your Master form – Edit the field for Event Contact ID , and say – Hide this field to others. ( of course, “you” will still see it).
Deluge Script to generate the Event Contact ID.
Don’t forget to save the script.
Now run your application & enter some data into the master form.
Go to Master view and cross verify if the data is getting saved along with the auto-generated “Event Contact ID”
Verify your “Lookup field” in “Event details form” & “Contact details form”.
If you had set up the look up field for “Event Contact ID” correctly (in the stateless forms), you should be able to see all od the Event Contact ID’s in this drop down list. Nothing will happen yet, just run both forms & see if the values are shown in live mode.
Deluge script to “Call the data” from the master view.
Up until now, you had been using the “Set Variable” in the script. Now, in order to “call the data”, we will be using “Fetch Records” feature. So what happens with this option. . .
You “Fetch Record – data “ from a certain View & Store it in a variable. This variable is now becomes a “Collection-variable” , (User Defined collection, to be more precise) ie .. Collection of data from field 1, field 2, field 3.. So on and so forth.
Question:- when to fetch the record – data ?
Answer :- After the user selects the value from the “look up field”

Now that you have “Fetched the record data”, its time to show them in the form. Use Set variable to achieve this.
input.EventVenue = RecData.EventVenue;
input.EventDate = RecData.EventDate;
Repeat the same exersise at Contact Details form
RecData = MasterDetails_EventManagement [EventContact_ID == input.EventContact_ID];
input.ContactName = RecData.ContactName;
input.ContactPhone = RecData.ContactPhone;
input.Contactemail = RecData.Contactemail;
Deluge script to rewrite the entry in the master view ( table)
Now, you should be able to see relevant records in the stateless form based on the value from the Event Contact ID list. Next step would be to edit other details & Submit the (Stateless) form. This should inturn update the details in the master view.
Answer :- After the submit button is clicked.
Deluge Script code will be :-
RecData = MasterDetails_EventManagement [EventContact_ID == input.EventContact_ID]; //Use Fetch Records , to call the record data
RecData.ContactName = input.ContactName; //For these, use Update Records
RecData.ContactPhone = input.ContactPhone;
RecData.Contactemail = input.Contactemail;
Reload;
Repeat the same excersie in Contact Details Form ( Stateless Form)
RecData = MasterDetails_EventManagement [EventContact_ID == input.EventContact_ID]; //Use Fetch Records , to call the record data
RecData.ContactName = input.ContactName; // use Update Records
RecData.ContactPhone = input.ContactPhone;
RecData.Contactemail = input.Contactemail;
Reload;
Run the application & let me know if you are able to update the master field from the stateless forms. Not happening.. Feel free to drop a word to me. We will figure it out together. Chao =;
Your appreciation is my motivation
What is Zoho Creator | The Basics| Design & Share Custom Forms |Using prevalidated Form Fields | Statless Forms |





 I came across Mr.Ranjith Xavier’s blog at
I came across Mr.Ranjith Xavier’s blog at