What is Zoho Creator | The Basics| Design & Share Custom Forms |Using prevalidated Form Fields | | Deluge Script – Basics
Now that you are familiar with the basics of zoho creator, lets dig our hands into their deluge scripting. During the time when we were working on my Visual Basic application & Java applets, each one of us would have our own way of locating a specific piece of code that we might want to use in our application.
However, with zoho creator’s deluge script, it doesn’t mater a even haven’t programmed anything beyond your TV for the various channels. Because, they have made programming as simple as drag and drop. How,..?. Read along.
Know where to write the code.

As of now, lets concentrate on the SCRIPT –> FORMS
As we move on to views & Functions, we will be looking at other tabs
You can use the drop down arrow to choose any form within your application.
As we developing our guest book, we will open the Guest Bool – FORM in the script tab. After this you should be seeing this
Here, the script does what it exactly says just there. For our application’s sake, let us Add code to AUTOMATICALLY ADD THE DATE within the date field , so that the users dont have to type / select the date. Further, it would also help to know who visited when.I have already added the code in FORM –> LOAD , which is why you see a green dot ín the above pic.
What to write / How to write ‘code’ ?
(A) You might want to say “When the form loads”
— Translated, you will have to write the code on Form –> On Add –> On Load.
— If you clicked in the same order, you should be seeing this. Use the prev image and the one below to locate

(B) You might want to say “ Add todays date automatically ”
— Translating , this would mean something like this
i.Set the Date-Field
ii.To Todays Date
— So you should be doing this
- Scroll down a bit and locate the SET VARIABLE. ( Use the image below for guidance
- Drag and drop it on to the coding area.
- As soon as you drop it, & if you hover the mouse, you should be seeing an EDIT &
- DELETE button.

(C).How to set the value for the date field. ?
As soon as you click on Edit, you will be presented with a dialog box
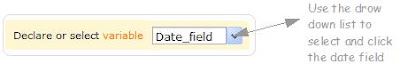
Notice that the declare variable is a drop down variable. – From this select the Date field
As for the actual value , we will be using a variable called the ZOHO – currentdate It is as simple as saying x = 5. You will be telling your application that every time the form loads, just give the current date’s value to my date field. For this, you will have to
1. Select the ZOHO VARIABLES ( Tab)
2. Scroll down a bit .. until you locate the zoho.current date.
3. Click DONE – & you will see this 
Wait !!! — The code is not saved yet, It is only generated – So you will have to scroll down and click SAVE SCRIPT at the right bottom corner You will see a green band that says, Script modified.
Now you are ready to go.
Access your application – psst !! … Use the Acess thisApplication Link at the top.
Do you see the date automatically coming up in the date field … ? Great .. You have successfully Coded your application
Now, I have a practice assignment for you. After the form loads & zoho’s current date is performed, disable the date field.
Now that every step has been demonstrated with screen shots, I shall be providing only guidelines. You will have to look for them in the order specified. It is just that…I am feeling lazy to do the screen shots again ..
How to do this ?: –
Form –> On Load –> Drag and drop –> Disable field –> Select Disable – option –> select date field –> Done
Save Script
How to check this ? –> Acess the application — > You should not be able to change the date manually.
Your appreciation is my motivation
What is Zoho Creator | The Basics| Design & Share Custom Forms |Using prevalidated Form Fields | | Deluge Script – Basics









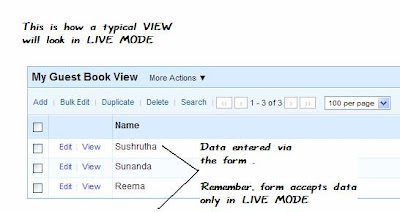
 Every form by default has its view. The name is usually [FORM-NAME] & View. Just as in this case “My Guest book View”. The View displays the data only on Live Mode. In the upcoming posts, we will be learning more about how views behave in the edit mode.
Every form by default has its view. The name is usually [FORM-NAME] & View. Just as in this case “My Guest book View”. The View displays the data only on Live Mode. In the upcoming posts, we will be learning more about how views behave in the edit mode.