
More and more businesses are warming up to Zoho Creator, and developing apps in all sizes. These apps could be as small with only 3 forms and 5 reports, or as large with 20+ forms and 60+ reports, as the business demands.
Thanks to subforms, we are able to create related lists against the parent record with just a few drag and drops. This gives a unified approach to collect and see the data, without having to switch through multiple screens and reports.
However, subforms tend to pose a different set of problem. At the cost of easing data management, it adds total to the record count on your zoho creator user account. Let me exemplify.
Use Case : Candidate Details, with supporting documents for the following
- Collect Basic Details ( Name | Phone| Email)
- Collect Address Details (Present address | Permanent address)
- Collect Education Details (Degree | Course | Year)
- Collect Employment Details (Employer | Designation | Duration)
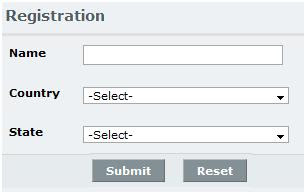
That said, the simplest of ZCreator data form will most likely look like this
(Click to zoom in the picture) I know, it is hazy, but then.. you get the idea..don’t you?

Let us talk “Record count”
Main Form : Candidate ( Counts as 1 record)
Subforms : Address , Education, Employment
Assuming there are 3 rows of data, for each subform, we end up with a total of 9 + 1 = 10 records for each Candidiate entered into the system
Makes sense ??… Well, let us see some sample records

One candidate accounts for 10-15 records on an average.
How does Record count matter ?
Each Zoho Creator subscription is entitled to a certain volume of records.

For business that deal with 100’s of records (candidates) on a daily basis, the total record count could rise exponentially within matter of hours. And, hit the record-limitation resulting in business operations to a grinding halt, until you purchase additional records as add-ons, or switch to premium version that allows unlimited records – Price and Feature comparision sheet here
Another option would be to delete past records, to allow space for new incoming records. But not all businesses can afford to purge “past data”. Eg, Legal firms tend to keep past data as late as 5-7 years.
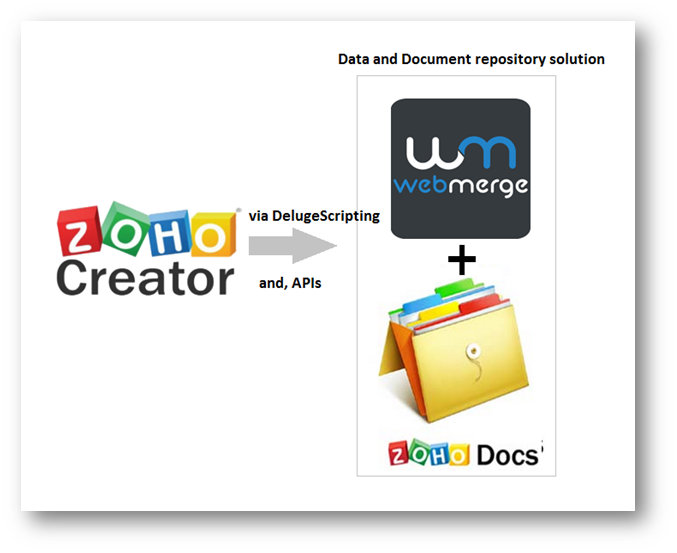
How to overcome ZCreator’s record count limitation? Collate and export
Let us use a combination of services. Demo here illustrates the final outcome
Click here to view the Screencast
(Merge and tuck away)
Objective :
- To archive Form data (Main form and Subforms ) into a standard format ( Eg : Word / Excel) .. in our case we will use Excel.
- To move all supporting documents (All File_upload_fields in Zcreator forms) into a document repository, for keep-safe-for-later
- Delete records from our ZCreator application
This will not only free up record count, but will also move redundant data out of the system.
Prerequisites :
- Zoho Creator – Deluge script level – Advanced
- Valid Webmerge Account
- API key and secret
- Valid Excel template to merge form data
- Know-how of Webmerge API
- Valid ZohoDocs Account
- Zohodocs authtoken
- Know-how of Zohodocs API
The Workflow
- All form data (Fields) are passed on to the Webmerge template to create a merged document
- This merged document is manually downloaded ( for verification)
- Archiving ZCreator record is initated
- Archiving of data and attachment is reconfirmed, along with uploading the merged document.
- Data and attachments are archived into designated folder at ZohoDocs
To those who matter :
Each file archived into ZDocs involves 2 ZohoDocAPI calls.