What is Zoho Creator | The Basics | Design & Share Custom Forms
Be the real world, or the virtual world, have you ever wondered how prominent forms are? The very act of handing over a form translates into to some kind of “organised” activity. (How organised is it really… is a subject of debate). What is the first thing you do when you get connected to the internet ? … Of Course!, check the mail ( what a dumb question .. isn’t it ?). But hey !, wait there is much more between that. As soon as you connect to the internet, you open your browser ( IE / FF / Safari / Opera). Then you view your signing in page for the mail. Now STOP!. What do you see… A FORM that asks for your UserID and Pwd. It is only after this you get to reach your inbox. So you see, there is no escaping from Forms. If you intend to collect data , then you need an interface to collect them. Forms provide just this. So, gear up to design your custom form.
Designing the form using Zoho Creator :-
Remember :-
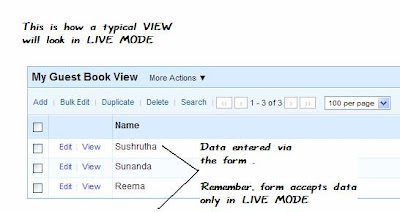
- Forms accept data & Views display the data
- Both above actions happen only in live mode.
- Designing Forms takes place in edit mode.
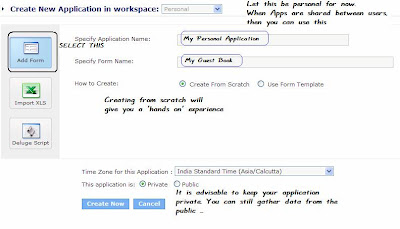
As soon as you login at zoho Creator, you will be greeted by your dashboard which lists all your applications.
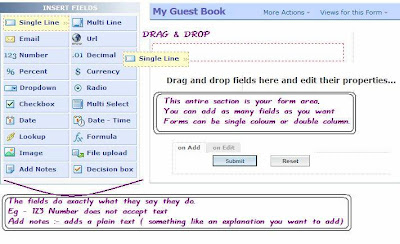
Zoho Creator not only allows you to create your custom forms, but also reduces the work load by providing ready-to-use fields for specific data types.
Say, the 123Number field-type will only accept numbers. Any Text will be rejected by the system (without you having to write code to validate.)
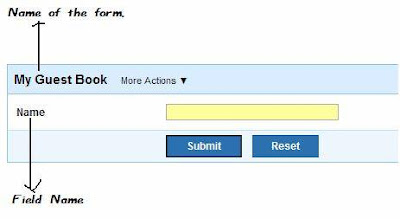
Earlier, there was just one field NAME. Now lets customise the guest book form with some basic elements.
Feel free to explore the possibility of using other field types such as Radio – for Male / Female , ADD NOTES – to have a standard piece of text by way of explanation etc etc.
If you wish to edit the existing fields ( Change NAME –> To –> YOUR NAME )
Another EDIT EXERCISE: – Edit the Blog URL field & Remove the tick mark from “Link name required”.
We have experienced those moments of ” OMG! .. I Forgot to Save”. Not anymore. Coz, zoho creator does it for you without having to click on any “SAVE Button”. ( … actually… you wont find any save button).
Once you are satisfied with you form’s design, fields etc, go to the live mode using the ACCESS THIS APPLICATION link.
- Go the form in Live mode
- Add few data and submit the form
- Locate the view for this form ( don’t remember how, Read again )
- Confirm if all the data you have entered are seen
Now that you have designed the form & have tested it, it is time to test it in real time.
How to put Zoho creator form in Webpage / blog ?
Once you are in the live mode of the form, notice the More actions link at the top of the form & follow 1 & 2 as directed below
It is wise to share the forms using the url that is generated after Access form without login. Use the code and paste it in your blog.
You can use the HTML/Javascript element & paste code. If you want the form to appear right inside the post, then write a new post, and paste the code snippet in the EDIT HTML mode of the post.
Invite your friends to sign your guest book. See your form in action.
If you have any problem, drop me a word, I shall be glad to help.Your appreciation is my motivation Thanks in advance for linking to me at your blog.
What is Zoho Creator | The Basics | Design & Share Custom Forms







 Every form by default has its view. The name is usually [FORM-NAME] & View. Just as in this case “My Guest book View”. The View displays the data only on Live Mode. In the upcoming posts, we will be learning more about how views behave in the edit mode.
Every form by default has its view. The name is usually [FORM-NAME] & View. Just as in this case “My Guest book View”. The View displays the data only on Live Mode. In the upcoming posts, we will be learning more about how views behave in the edit mode.